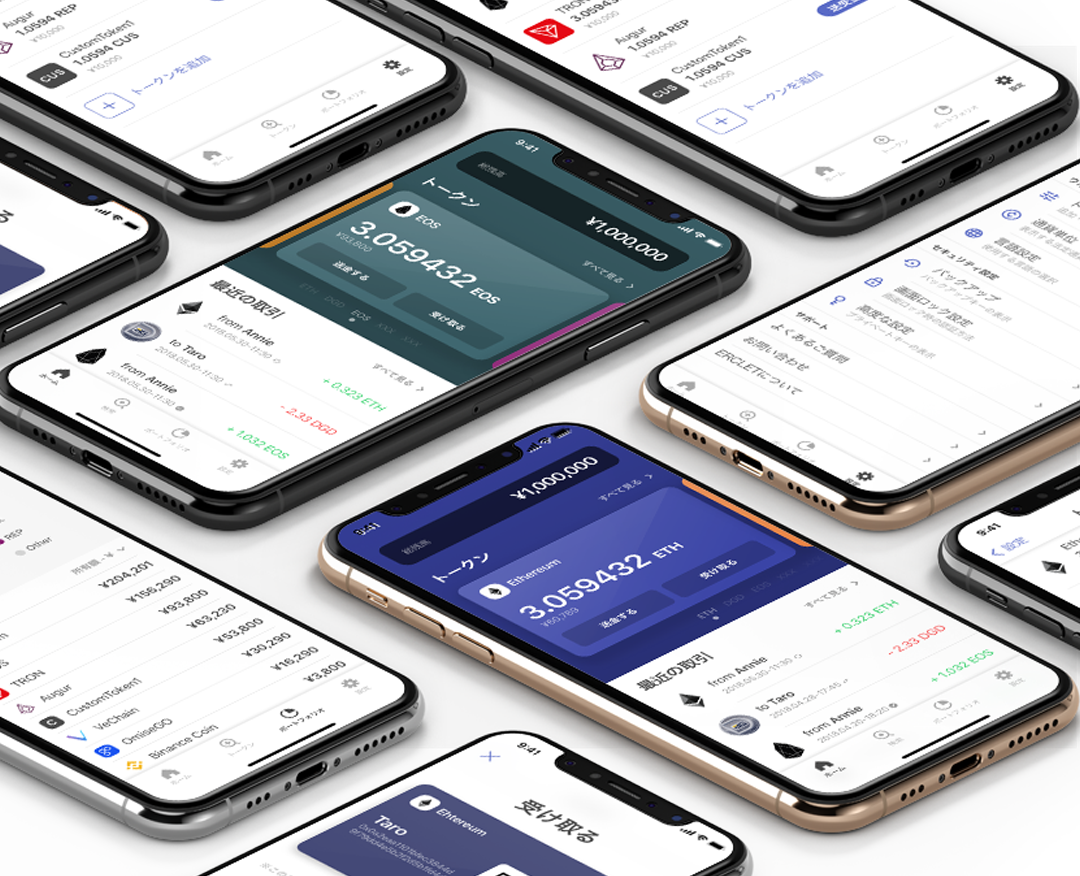
CASE STUDY / ERCLET
数万種類の貨幣、
むき出しの技術。
デジタル時代の
財布のデザイン
仮想通貨であり、価値のプラットフォームであるEtherreum。増え続ける通貨の種類、最先端の技術ならではの難解な用語、今までの「お金」とは全く違う性質がありました。一方で「お金」としての貴重さや、求める安全性は変わりません。デジタル時代のお金とユーザー体験。これらをどうデザインするかがチャレンジでした。
PROCESS




01-STRATEGY / UNDERSTANDING CONTEXT
コンテキストの理解
当時、CoinCheckの流出事件などがあり「安心・安全」は機能面だけでなくデザインにも求められている最重要課題でした。また、最新のテクノロジーである仮想通貨市場は技術がむき出しになったようなプロダクトが溢れていました。
-
580億円
利用者から預かっている約580億円分の仮想通貨が外部からの不正アクセスにより流出した。これによりハードウェアウォレットなど安全な管理方法が注目
-
27万種
ERC20の通貨(トークン)は2018年で10万弱、2020年現在は27万。簡単に発行できることが特徴で増加は明らかだった。
-
42桁
イーサリアムのトークンアドレス(財布のアドレスのようなもの)は42桁の英数字、貨幣の種類は主に3文字の英語からなり人間には分かりにくい。
-
流出事件が続いていて、ネット上に資産を置いておくのが怖い。
 仮想通貨歴 5年
仮想通貨歴 5年 -
送金ミスで資産を失ってしまった。間違えて違うトークンを買ってしまった。
 仮想通貨歴 数ヶ月
仮想通貨歴 数ヶ月 -
流行ってるから初めてみたいけど、難しすぎてよく分からない。
 仮想通貨歴 なし
仮想通貨歴 なし
POINT OF VIEW
ネガティブなニュースが続いていたため、ユーザーは物理的な安心に加え、心理的な安心も求めていました。最先端の技術情報は技術に詳しいユーザーでさえもケアレスミスで一部の資産を失うことのある難解さでした。
ISSUE
大切な資産を安心・安全に管理、
難解なやりとりをシンプルに
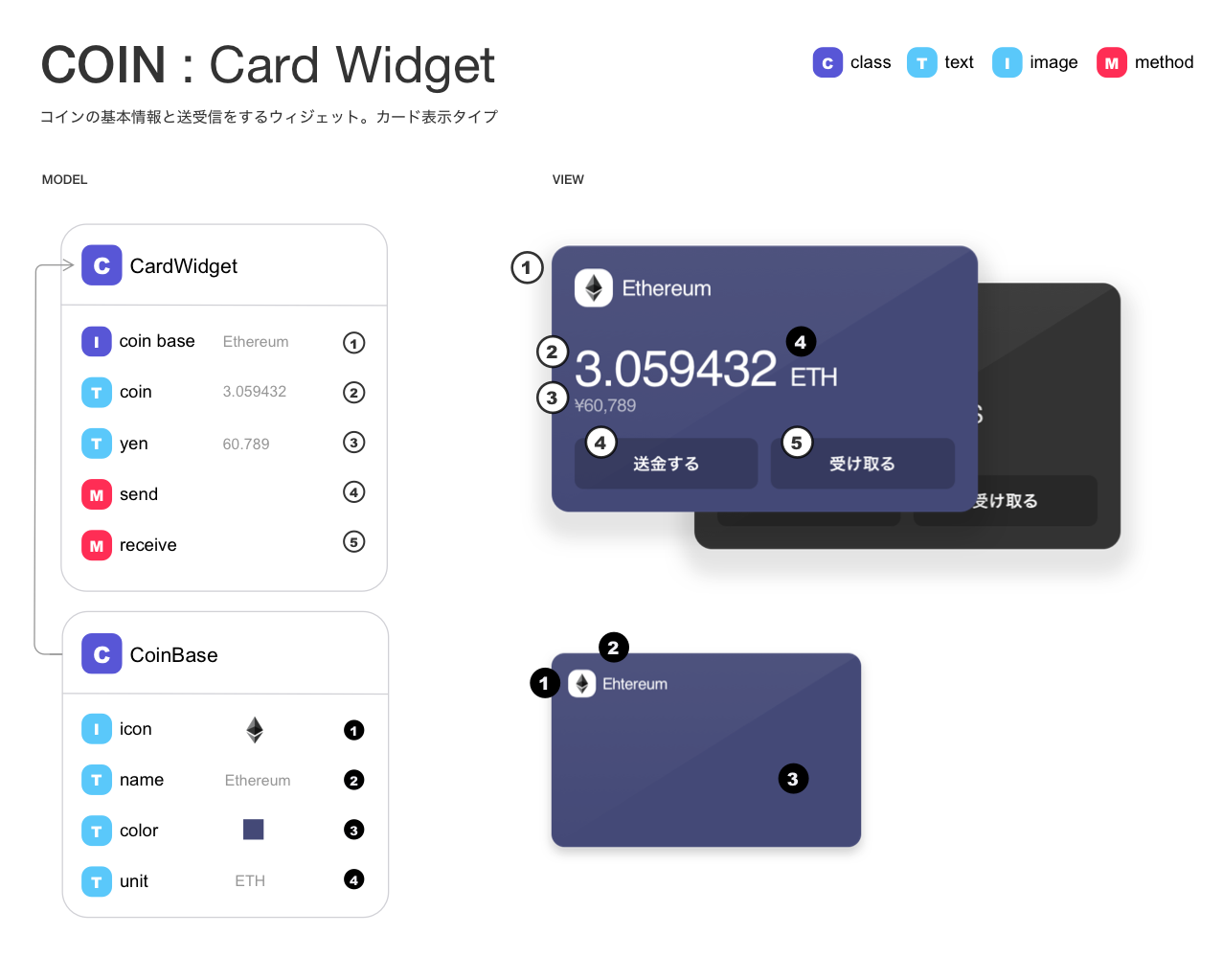
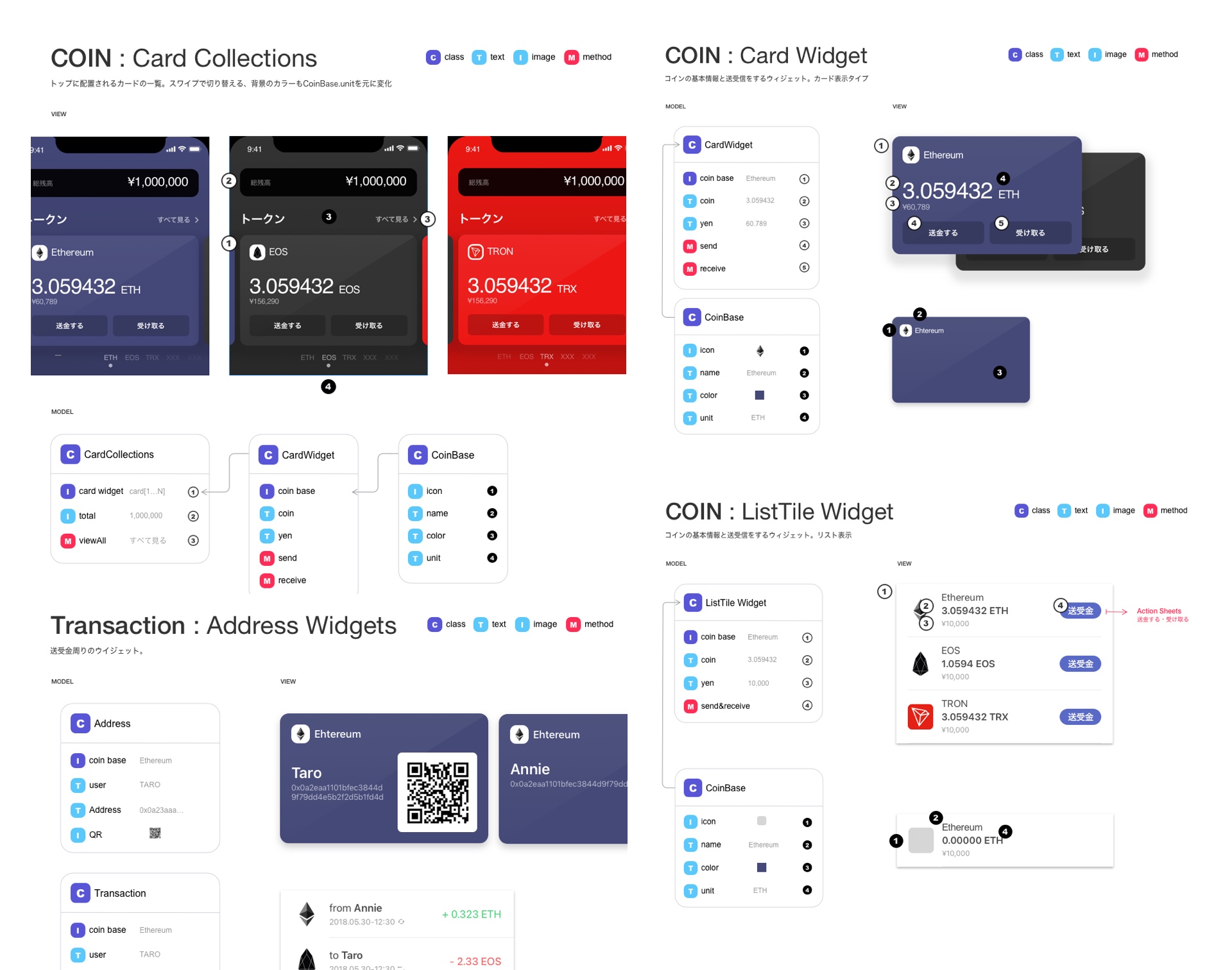
02-STRUCTUREーUI MODELING
構造と機構の設計
ソフトウェア開発で一般的なオブジェクト指向の設計手法は、近年UIの設計プロセスでも使われだしています。GUI(Graphical User Interface)とオブジェクト思考言語は70年代にパーソナルコンピューターの父、アラン・ケイらにより同時に考案されました。生まれた時は表裏一体の関係にあった両者が、再び1つに融合される動きがあります。GoogleのMaterial DesignとMaterial Components widgetsの関係のようにデザイン・開発の両面から設計された秀逸なものが誕生しています。wildcardでも設計フェーズは、UIデザイナーだけでなく開発とUIの知見があるテクニカルディレクターも関わります。設計にはオブジェクト思考のクラス図を拡張したものを用い、DDD(ドメイン駆動設計)のデザイン版のような設計プロセスをとっています。


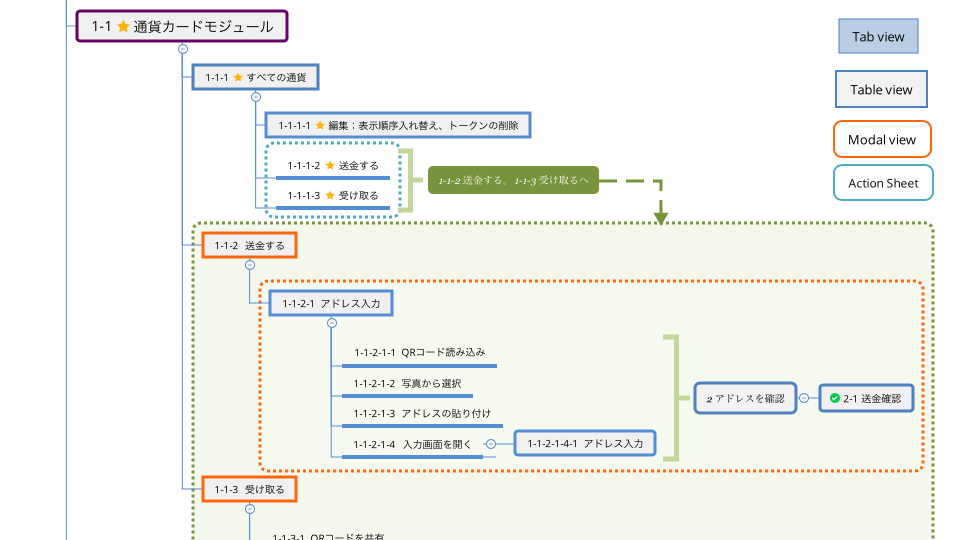
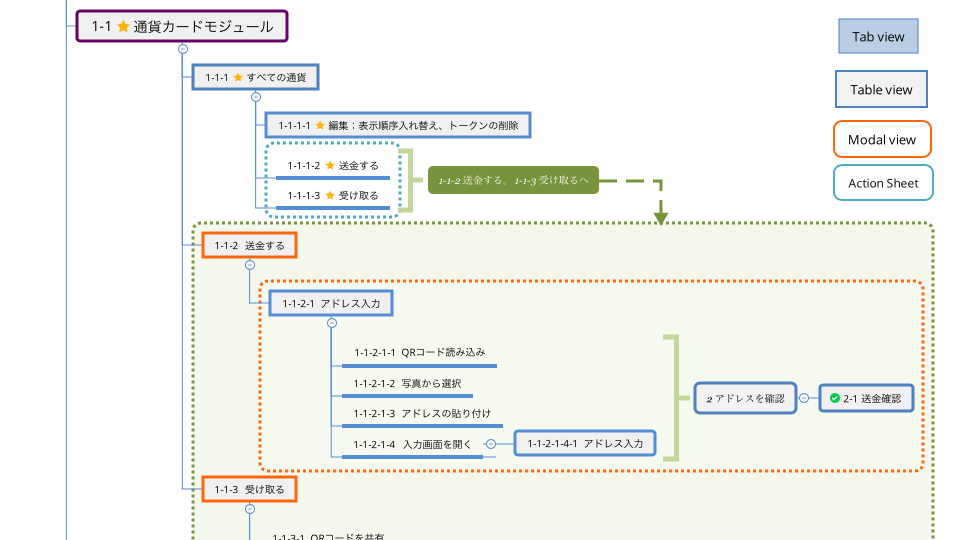
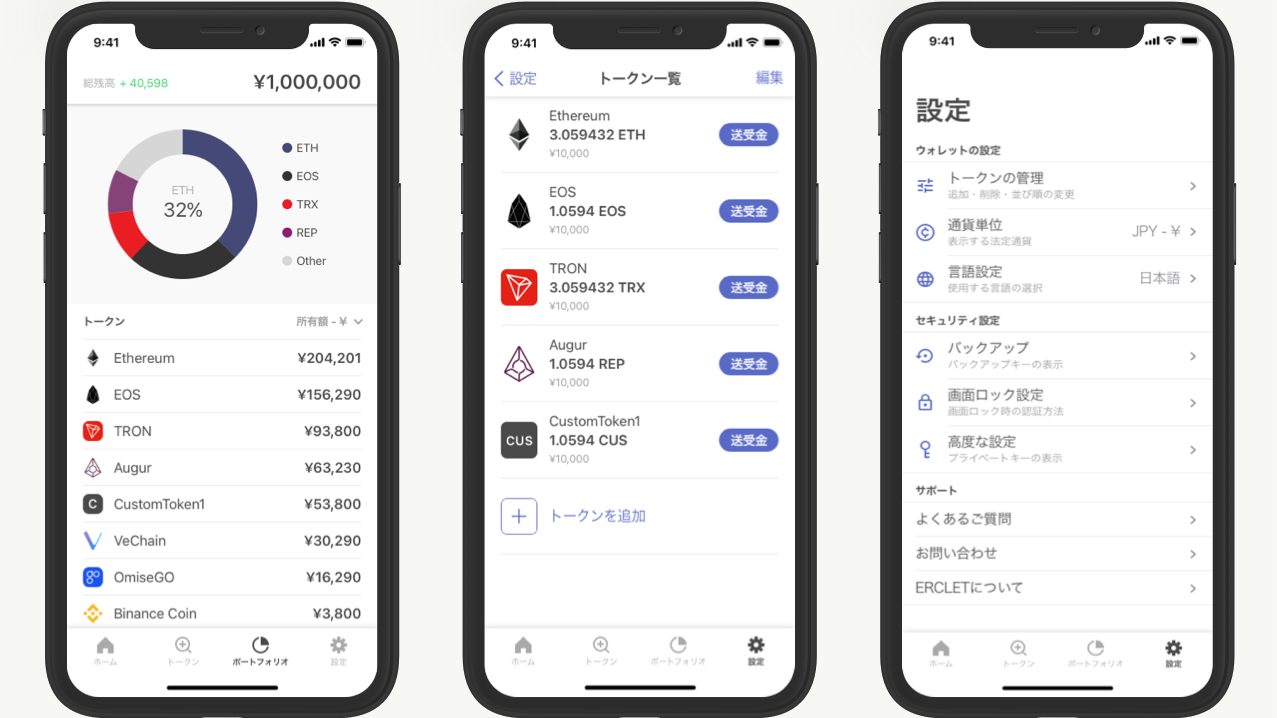
03-SKELTON/INFORMATION DESIGN,NAVIGATION DESIGN
画面とフローの設計
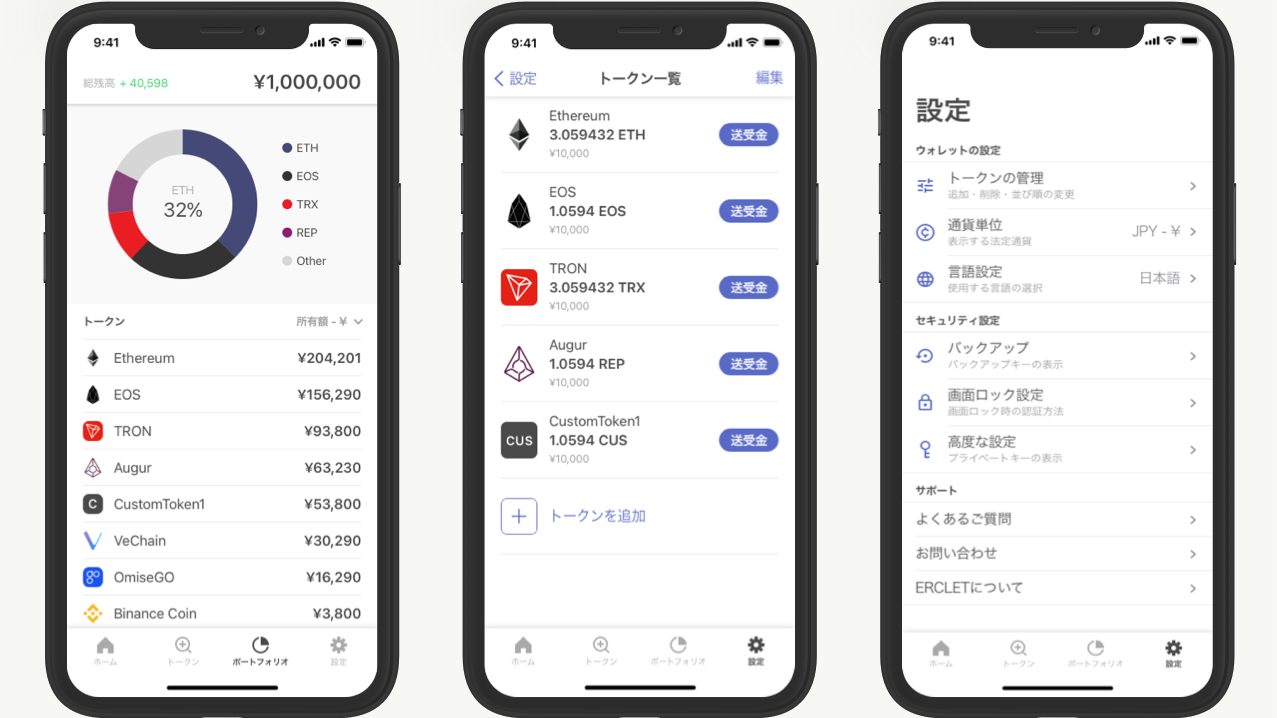
Structureフェーズで作成したプロジェクト用のコンポーネントとOS純正のコンポーネントを組み合わせ画面を設計します。サイトマップやユーザーフローを作り俯瞰から見た鳥の目でユーザーの行動の流れを、ワイヤーフレームのプロトタイプを実際に触りながら虫の目でフローを確認します。鳥の目と虫の目を行き来しながら体験の流れをブラッシュアップしていきます。




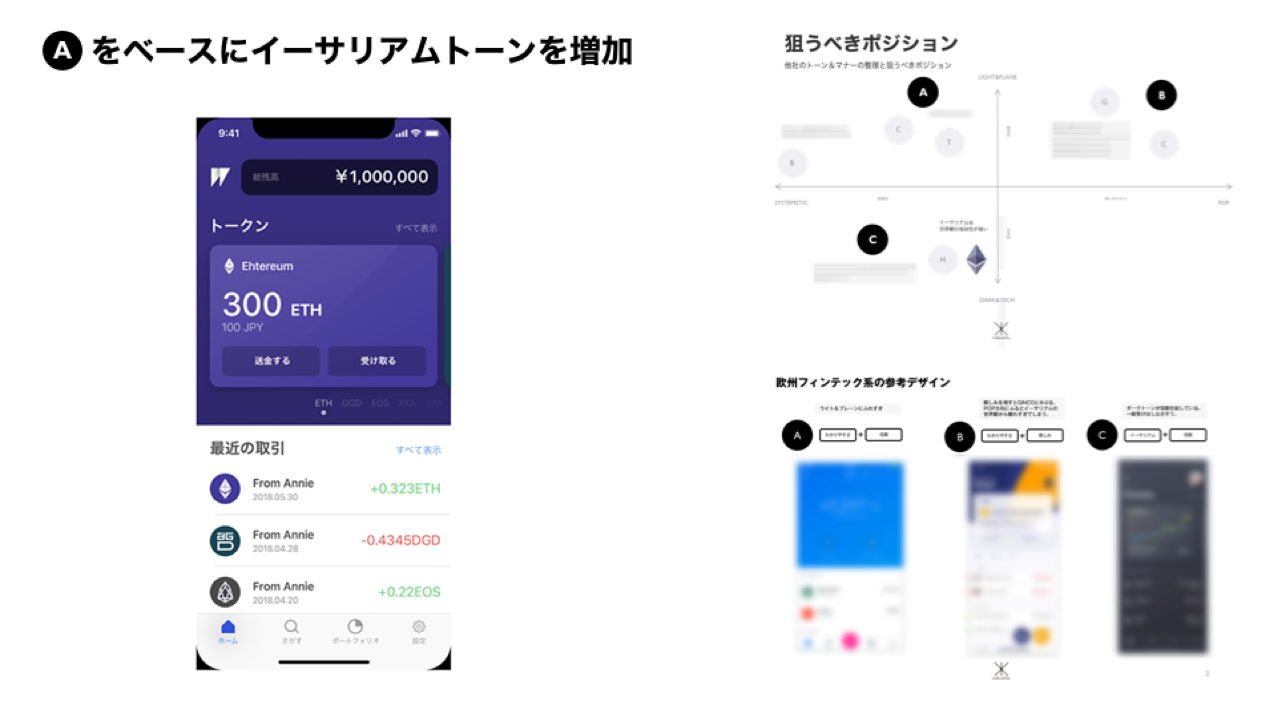
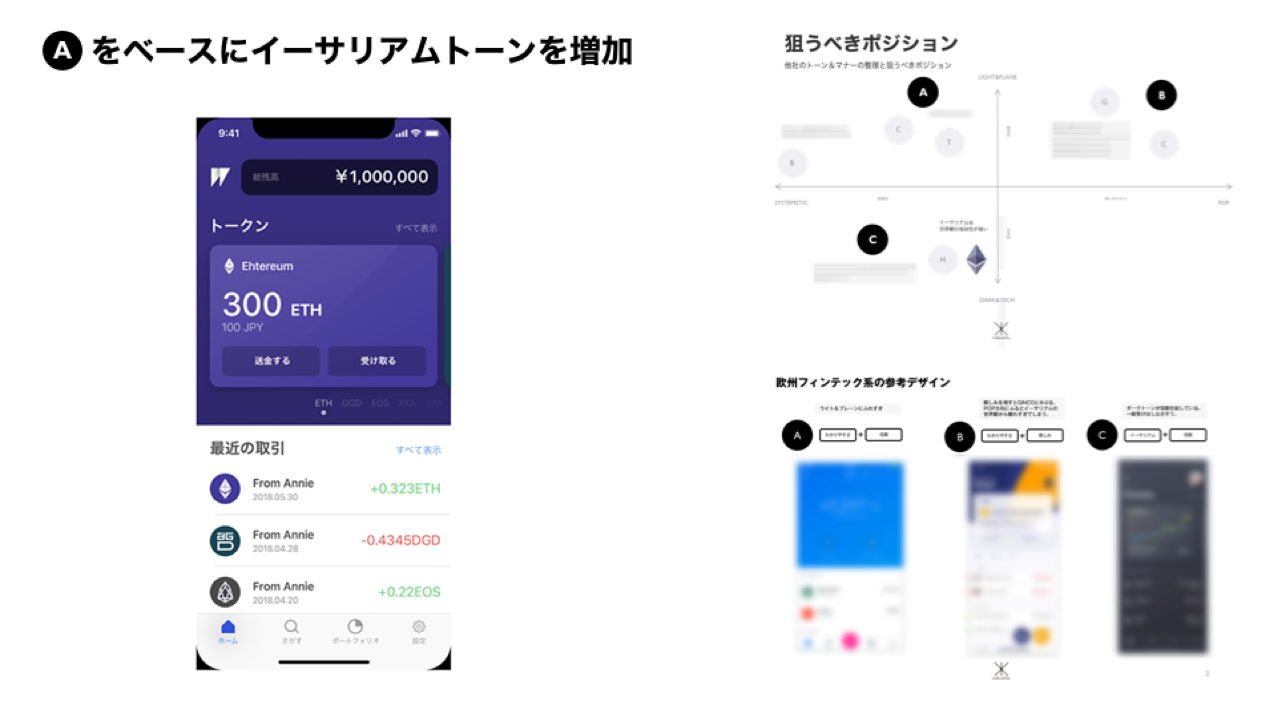
04-SURFACE / Tone& Manners
ビジュアルデザイン
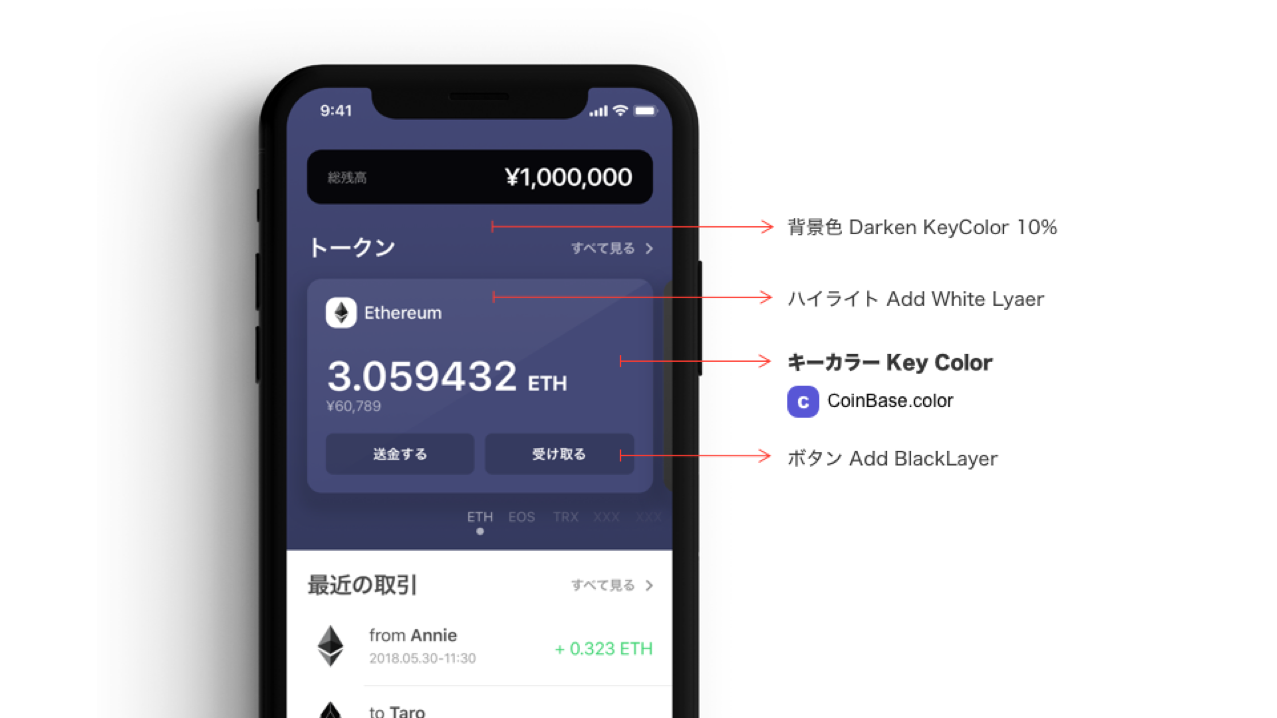
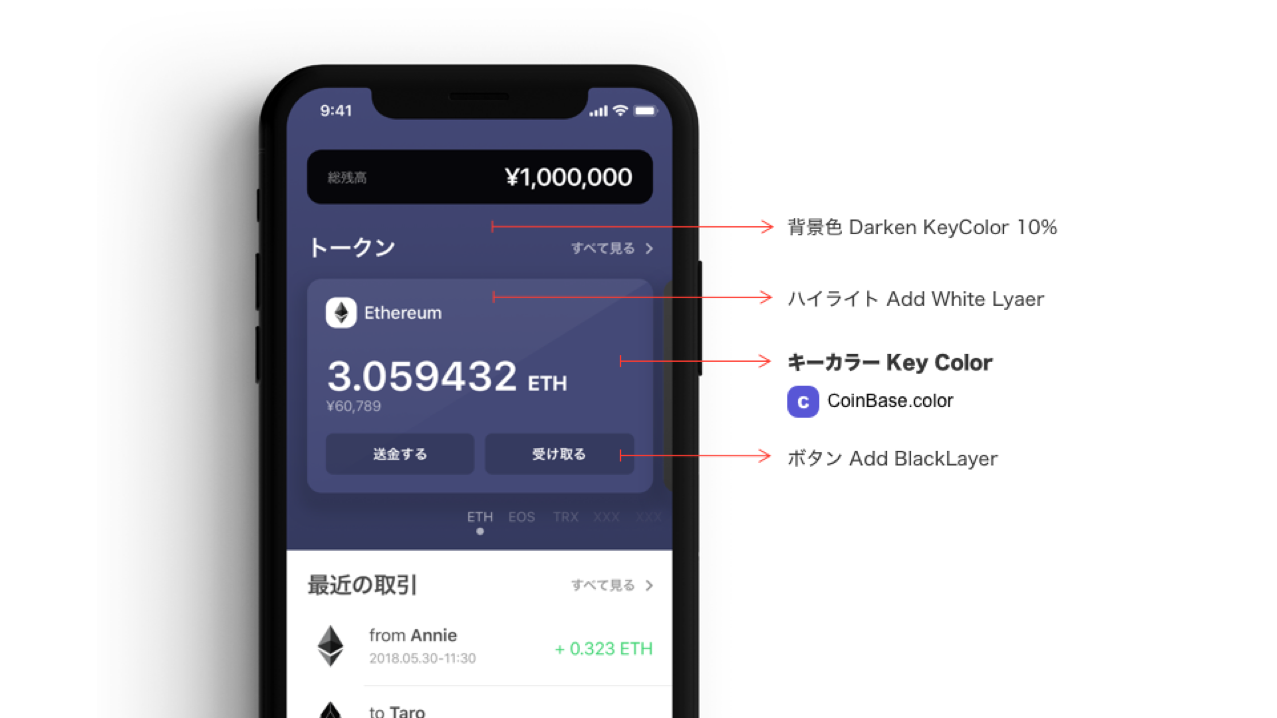
デザインリサーチで見えてきた軸を元にトーン&マナーを決めていきます。仮想通貨は投機的なイメージが強いですが、テクノロジーに対する哲学、設計思想、アイディンティティを持つ硬派なものが実は多くあります。イーサリアムは「価値のプラットフォームやOSである」という哲学を持っています。その設計思想に従い、貨幣イーサリアムのトーンは入れつつも、プラットフォーム上にある多種多様な他のトークン(通貨のようなもの)の特色も全面にでるようにしました。






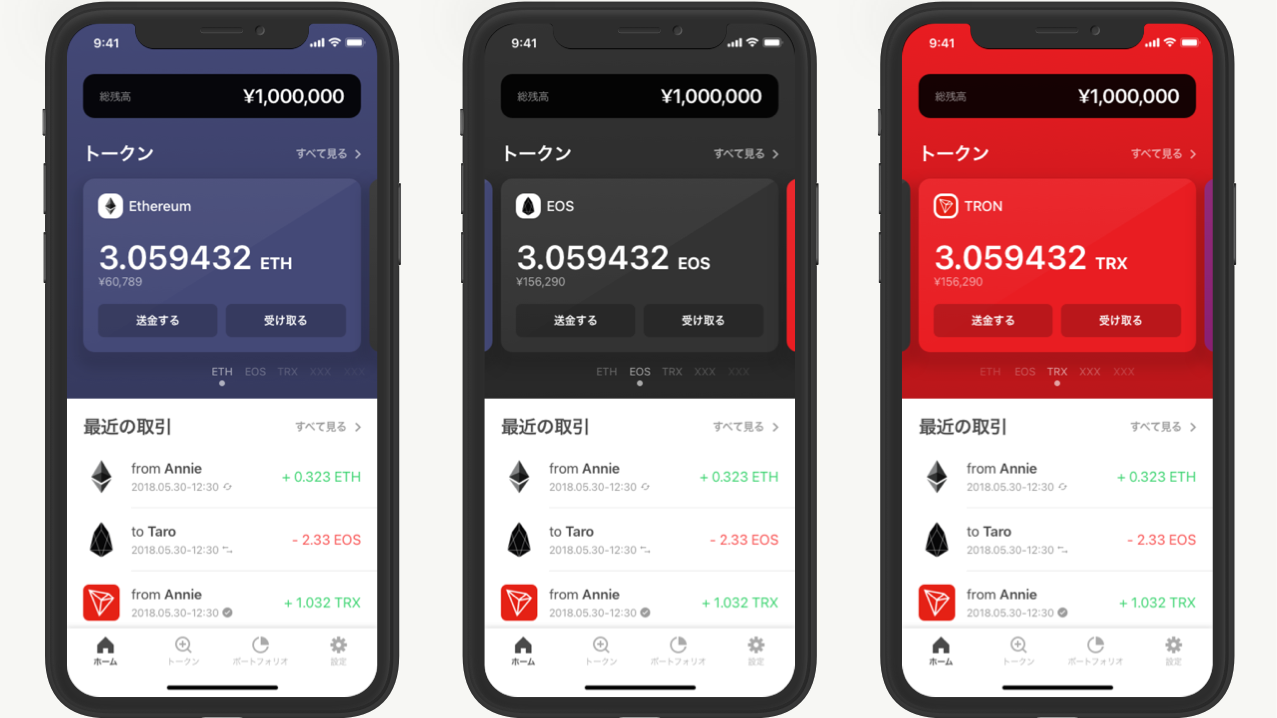
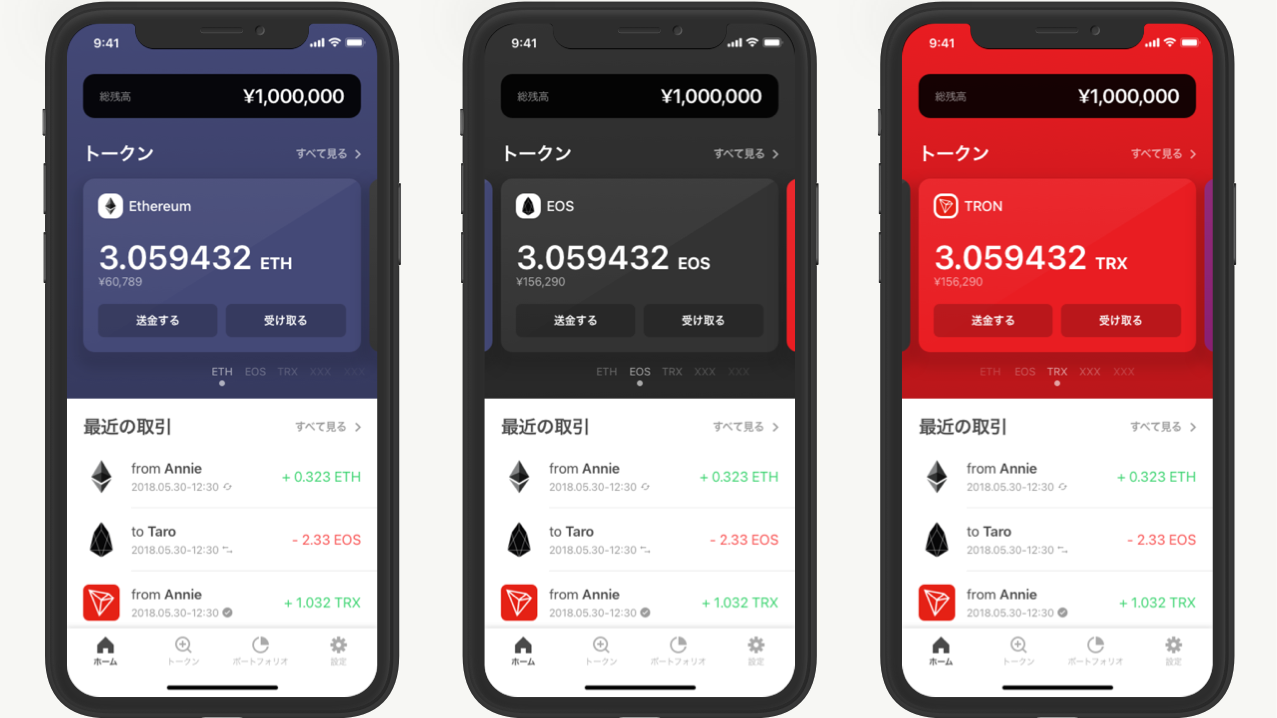
04-SURFACE / COLOR SCHEME
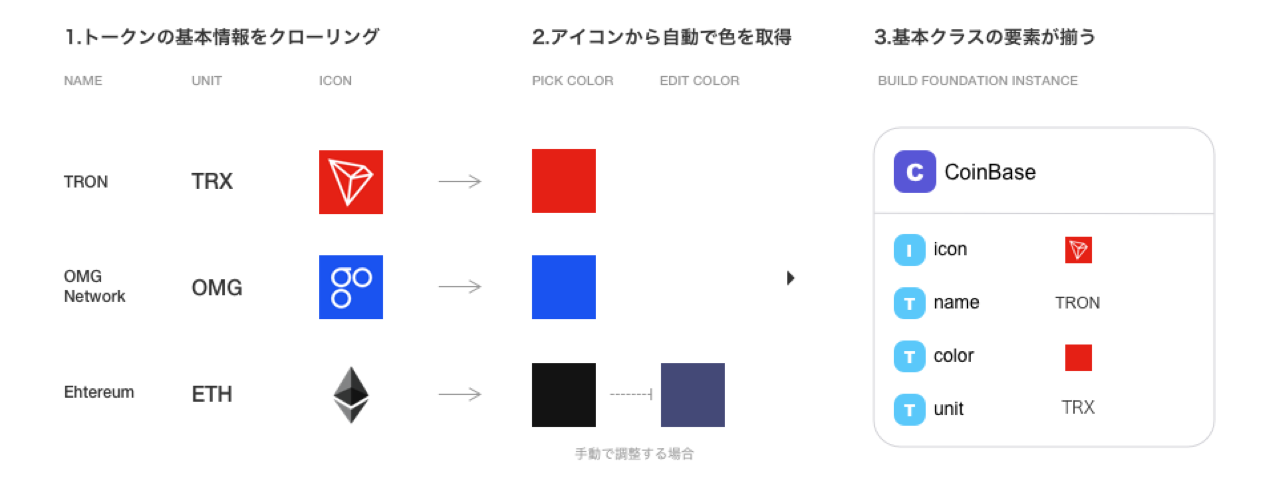
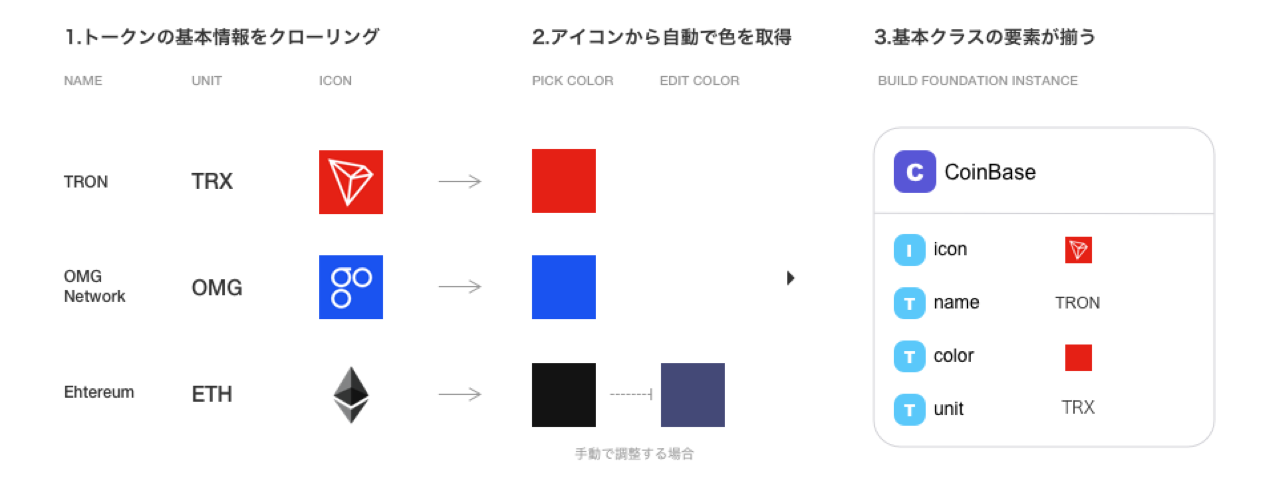
「増え続ける種」に対応するカラーシステム
数万種類のトークンを手作業で追加更新し続けるのは現実的ではありません。この問題に対応するために、動的なカラーシステムを構築しました。簡易プロトタイプを開発し技術的なフィジビリティも検証しています。このプロジェクトのように現在の多くのアプリケーションは静的な要素は少なく動的要素から成り立っています。これはUIがプログラミング的な機構に強く依存することを意味します。これが01.STRUCTUREのUIモデリングの段階で、開発の現場に近いクラス図を使い設計をする理由です。デザイン的な視点からの設計、プログラミング的な視点からの設計、両輪で考えることで開発でも運用でも破綻しないデザインシステムができあがります。